Mein Poor Man Push konnte mit Kenntnissen in javascript und html ganz nett in eine einfache Homepage eingebaut werden, aber für eine Einbettung in WordPress war das zu kompliziert. Blogger, die in erster Linie bloggen wollen, brauchen hierfür ein Plugin.
Wer einen WordPress Blog betreibt, kann auch Plugins installieren. Diese Plugins realisieren Funktionen, wie z.B. Bilderleisten, Suchen in Blogartikel oder auch den Verkauf von Produkten und so weiter. Unter https://de.wordpress.org/plugins/ kann er aus mehr als 50.000 Plugins auswählen, welches er hinzufügt. Auf der Verwaltungsseite des Blogs, im „Dashboard“, aktiviert und konfiguriert er das Plugin. Zu der Beitragsvorlage fügt er die Widgets, das sind die Teile, die der Leser des Blogs sieht, an die gewünschten Positionen.
So wollte ich das auch mit dem Poor Man Push machen.
Das klang nach richtiger Arbeit. Um das nebenher zu erledigen, brauchte ich Erfolgserlebnisse. Bei Erreichen eines Zwischenschritts, konnte ich feiern und die Arbeit ruhen lassen, da ich nicht immer Zeit hatte.
Der Plan hatte zunächst drei Punkte:
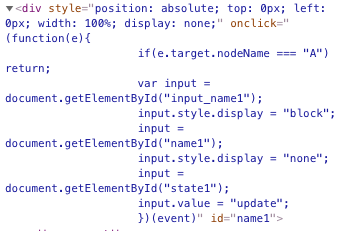
- Widget für den Button An- und Abmelden
Das klang einfach. Ich würde hier Javascript in WordPress einbauen lernen.
- Tabelle in der WordPress Datenbank, Funktionen zum Eintragen und Listen im Admin Panel.
Der Datenbank Viewer sollte mir die richtigen Ergebnisse anzeigen. Ich könnte einfach die Datenbank zu den WordPresstabellen stellen und gut wäre.
- Verschicken der Pushnachrichten aus dem Admin Panel
Hier wollte ich ein Kommandodatei online erzeugen, die auf dem Mac oder einem anderen Gerät mit Kommandozeile heruntergeladen und dort ausgeführt wird.
Ich fing mit einem einfachen Tutorial für Widgets und für Plugins an. Der erste Erfolg kam zu schnell, so daß ich vom Weg abkam. „Poor Man Push – WordPress Plugin“ weiterlesen