Ein Plugin für WordPress hatte ich schon programmiert. Dieses passte nicht so richtig in das Repository von wordpress.org hinein. Ich las die Anleitungen und versuchte gar nicht mein poor man push Plugin hineinzustellen. Plugins werden vor einer Freigabe zunächst geprüft, ob alle Vorgaben erfüllt sind.
Am besten sollten Plugins nach der Boilerplate programmiert sein!
Diese Boilerplate stellte sich als eine Sammlung von php und html Dateien mit Struktur heraus. Der Programmierer brauchte nur den Namen plugin_name durch mein_wundervolles_ding zu ersetzen und schon war die Software auf Kurs die richtige Form zu haben.
Anschließend galt es, die Rümpfe von php Klassen und Javascript Dateien mit Funktionalität anzureichern.
Das wollte ich mit einem neuen Plugin für Blog Promotionen machen. Jeder Blogger sollte sein Geschreibsel promoten:
- Den Blog in Blog Verzeichnisse eintragen
- Die Artikel in sozialen Medien posten
- Kontrollieren, ob das alles irgendwie Sinn ergibt
Das sollte für etwas reichen, das mir mit meinen Blogs hilft.
Wie erging es mir mit dem Boilerplate Plugin?
Erst prüfen, was es gibt
Diese Regel des modernen Software-Engineerings vergaß ich, weil ich mich an die Zeit von damals erinnerte. Damals, als die Welt noch aus Terminals und Kommandozeilen bestand. Zu dieser Zeit arbeitete ich schon mit find und sed um Sourcen schnell und einfach anzupassen. Es war ja nur plugin_name durch blog_promoter zu ersetzen und schon könnte ich loslegen.
Danach bemerkte ich Plugin_Name und PLUGIN_NAME und grübelte, wie in der bash die Zeichen konvertiert werden konnten. Früher hätte ich das mit awk gemacht. Sollte ich soweit zurückgehen?
Einen ganzen Tag verschwendet ich, bevor ich den Boilerplate Plugin Generator fand.
Das hätte ich auch schneller haben können!
Admin Panel
Die Anzeigen des Blog Promoters sind nur im Admin Panel. Dort wollte ich zwei Widgets anzeigen. Eines für die Blog Verzeichnisse und eines für die soziale Medienpräsenz der letzten fünf Artikel.
Mit den Blog Verzeichnissen fing ich an. Hier sollte die Namen der Verzeichnisse mit ihren URLs gelistet werden. Dort könnte ich dann eintragen in welcher Kategorie und mit welcher Beschreibung mein Blog gelistet ist. Darunter dann die Besuchszahlen und schon war das fertig gedacht.
Realisiert war das noch lange nicht.
Meine Vision berücksichtigte noch gar nicht den Arbeitsfluss (work flow).
Als Blogger nehme ich mir immer vor den Blog in Verzeichnisse einzutragen. Da habe ich nun zehn Verzeichnisse, die alle unterschiedliche Mechanismen und Kategorien haben. Je Verzeichnis dauert ein Eintrag! Die richtige Kategorie will gefunden werden. Dazu sollte die Beschreibung Blogs zu den anderen Beschreibungen der Blogs in der derselben Kategorie passen.
Nach dem Eintrag eines Blogs verlangen die Verzeichnisse in aller Regel die Platzierung eines Logos. Auf diese email muss gewartet werden!
Erst danach ist der Eintrag veröffentlicht.
So wollte ich den Ablauf implementieren:
- Eintragen von Blog Verzeichnissen
das könnte ich an einem ersten im Monat machen. - Suchen der Kategorie und Anmelden des Blogs
immer schön der Reihe nach. Ein Verzeichnis alle paar Wochen? - Einbau Logo
das geht während des Tatorts! - Beobachten der Performanz
da schaut man dann doch gerne hin.
Konnte ich das in einem Widget minimalistisch erschlagen?
Dynamische Div mit direktem DOM
Im Arbeitsfluss (aka work flow) sind zunächst nur Name und Url des Verzeichnisses bekannt. Darunter kommen Input Felder für den Link zum Eintrag und der Beschreibung. Stück für Stück fülle ich die Einträge in den Datensatz. Langsam verschwinden die Input Felder.
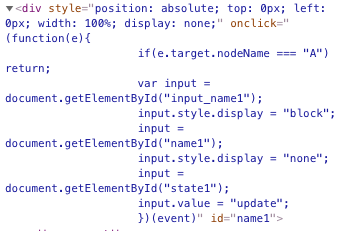
Wenn ich ein Tippfehler erkenne, kann ich per click auf den Text ein Input darüber lagern und das korrigieren. Also von:

nach:

gehen.
So etwas wird normalerweise mit jquery gemacht. Viele Plugins verwenden dieses Framework.
Ich fand inline Javascript minimalistischer:

Der PHP code generiert schon die html Tags, da kann das Javascript direkt mitkommen. Ein framework und javascript Dateien hinzuzuladen ist nicht notwendig.
Datenhaltung
Zunächst wollte ich die Daten der Verzeichnisse einfach in die Options von WordPress anzuhängen. Das wäre der einfache Weg.
Kostet vermutlich nicht so viel, da ich wenig Templates und Plugins verwende. Aber der sich seiner Verantwortung bewusste Programmierer fühlt mit dem Anwender. Wenn alle diese Templates und Plugins ihre Daten per Options abspeichern, werden diese Datentabellen groß und größer, sodass die Seiten immer langsamer laden.
Deswegen legte ich die Tabellen in der Datenbank an und merkte, dass das bemerkenswert einfach von statten geht. Im Activator werden die Tabellen angelegt. Der Zugriff geschieht direkt in der Widget Programmierung.
