„Also wenn es ein Notfall ist, kann ich auch Node.js“, sagte ich zu Sascha, einem Recruiter am anderen Ende des Telefons. Auf die Gegenfrage, was ich denn gemacht hätte, antwortete ich, dass ich das installiert habe und bestimmt schaffen würde.
Wir beide lachten.
Er meinte dann, dass Node.js schon im Lebenslauf stehen sollte. Ansonsten glaubte dieser Kunde nicht, dass man das kann. Er selber würde mir das zutrauen, aber die Kunden nicht so direkt. Wenn ich da etwas vorzeigen könnte, dann wäre das etwas anderes.
Für mich war das ein Grund den Besonderheiten von Node.js auf den Grund zu gehen:
- Was ist Node.js
Ich kannte es um react.js zu webpacken und zu transpilieren. Damit wollte ich React.js Apps zusammenbauen. - Was ist die Hürde für Softwerker mit C++/Pascal Background?
Da muss etwas sein, das den Auftraggeber zögern lässt. - npm – Das Node.js Ökosystem
Hier mal schauen, was für Bausteine herumliegen.
Node.js ist ein Event Loop
Node.js ist die Javascript Maschine vom Chrome Browser, die in einem eigenen Prozess ohne Browser läuft. Das Javascript wird just in time compiliert und ausgeführt, bis nichts mehr zu tun ist. Multithreading findet nicht statt.
Was soll daran kompliziert sein?
Solch ein Event Loop ist mir bei Echtzeitsystemen geläufig. Bei diesen läuft die Software in einer Schleife und überprüft, ob Sensoren oder Bussysteme ein Ereignis signalisieren. In diesem Fall wird eine Funktion ausgeführt. Diese Funktion schreibt auf IO-Ports ein Bitmuster und danach wird wieder gewartet. Da im Echtzeitsystem normalerweise der Speicher fest verteilt ist, ist die Zeit, die die einzelnen Funktionen zur Verarbeitung brauchen, in einem engen Rahmen vorgegeben.
Bei Node.js werden alle aufwendigen Funktionen normalerweise asynchron ausgeführt. Das Lesen einer Datei funktioniert dann so, dass es angestoßen wird und eine Funktion angegeben wird, die ausgeführt werden soll, wenn der Inhalt gelesen wurde und in einer Variable bereitsteht.
Praktisch ist das für die Arbeit als Webserver mit angeschlossenem Datenbanksystem:
- HTTP Aufruf lesen und
- Datenbank lesen
- In der Wartezeit weitere HTTP Aufrufe entgegennehmen
- Bei Ende der Datenbankzugriffe eine Webseite zurückliefern
Die Datenbank kann auf dem gleichen Rechner laufen, wie das Node.JS, oder auch im Netz auf einem anderen Server. Gerade bei Google Cloud Platform mit den vielen Services, kann Node.js effizient Endpunkte und Webanwendungen realisieren.
Was ist dann aber das Problem für Softwerker mit C++ Background?
Der Javascript Stack
Wer von einer herkömmlichen, prozeduralen Sprache wie Pascal oder C++ kommt, kennt den Stack als einen Speicherbereich, der für einen Block gilt. Die Variablen dieses Blocks gelten nur während der Ausführung der Block. Nach Verlassen des Blocks ist ein Zugriff auf diese Werte nicht definiert. Ein erfahrener Softwerker schaut zunächst nach solchen Zugriffen.
Bei Javascript ist genau das vollkommen anders.
In Javascript liegen die Werte aller Variablen im Heap. Ihre Namen sind immer global, es sein denn sie sind mit ‚let‘ oder ‚var‘ gekennzeichnet. In diesem Fall liegen ihre Namen auf dem Stack. Trotzdem liegen ihre Werte auf dem Heap.
Die Varaiblen auf dem Heap bleiben so lange erhalten, wie es eine Referenz darauf gibt. Diese Referenz kann auch eine anonyme Funktion sein, die nach Eintreffen eines Events ausgeführt wird.
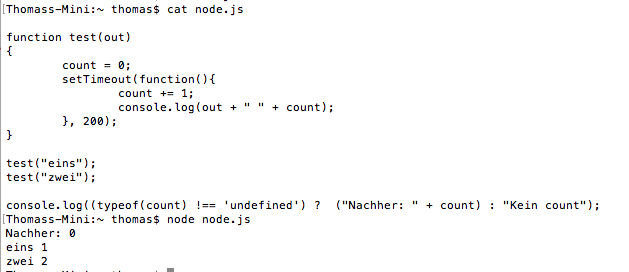
In diesem Beispiel wird ‚count‘ bei Ausführung von test() global definiert und mit ‚0‘ initialisiert. Nach dem timeout von 200 Millisekunden wird zwei Mal der Wert von count erhöht und ausgeben:

Wenn ‚let‘ vor der Variable steht, legt die Ausführung von test() jedesmal eine eigene Variable an. Diese ist nicht global und die timeout Funktionen erzeugen dieselbe Ausgabe:

Wer im Gymnasium oder an der Hochschule Pascal oder C verinnerlicht hat, hat hier ein Problem. Da gibt es nahezu allergische Reaktionen auf javascript source.
Ich hatte einmal eine Diagnoseseite implementiert, die Sensordaten unterschiedlichster Art anzeigten. Neben den Anzeigen platzierte ich Buttons. Ein click auf den Button rief Webseiten mit detaillierter Ausgabe auf. Die Webseiten unterschieden sich nur durch Namen voneinander. Die Button Funktionen erzeugte ich durch eine Schleife über alle HTML-Tags mit einer Klasse.
Es waren nur ein paar Zeilen Javascript.
Dann fuhr ich in Urlaub und meine Vertretung übernahm.
Als ich zurückkam, wurde mir gesagt, dass man „alles“ ändern musste. „Wie das funktionierte, haben wir nicht verstanden“, sagte mir der Kollege. Es waren dann recht viele Zeilen Javascript. Für jeden der möglichen Buttons gab es eine Funktion.
